jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Last updated 05 julho 2024
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

CSS Fonts Module Level 4

Why does Webkit/Safari (iOS, macOS) render my SVG transformations in a different order compared to Blink and Gecko? - Stack Overflow

The Future of Style - W3C

CodePen on mobile = buttery smooth; Webflow on mobile = stutters / skipped frames when scrolling near SVG image - General - Forum

html - Scaled-up SVG has blurry text in Safari - Stack Overflow

Resolve]-SVG icons in safari are blurred

html - SVG foreignObject render issue in Chrome and Safari - Stack Overflow

Highcharts Changelog

CodePen on mobile = buttery smooth; Webflow on mobile = stutters / skipped frames when scrolling near SVG image - General - Forum

html - Safari moving part of SVG - Stack Overflow

css - Safari (Windows and Mac) Grid bug on re-sizing the window - bootstrap 3 - Stack Overflow
Recomendado para você
-
 WhatFont iOS 8 Extension Identifies Fonts in Safari - MacStories05 julho 2024
WhatFont iOS 8 Extension Identifies Fonts in Safari - MacStories05 julho 2024 -
 Fonts in Safari Extension · Issue #390 · vuejs/devtools · GitHub05 julho 2024
Fonts in Safari Extension · Issue #390 · vuejs/devtools · GitHub05 julho 2024 -
 Safari Font by Honiiemoon · Creative Fabrica05 julho 2024
Safari Font by Honiiemoon · Creative Fabrica05 julho 2024 -
 Safari Font (238713)05 julho 2024
Safari Font (238713)05 julho 2024 -
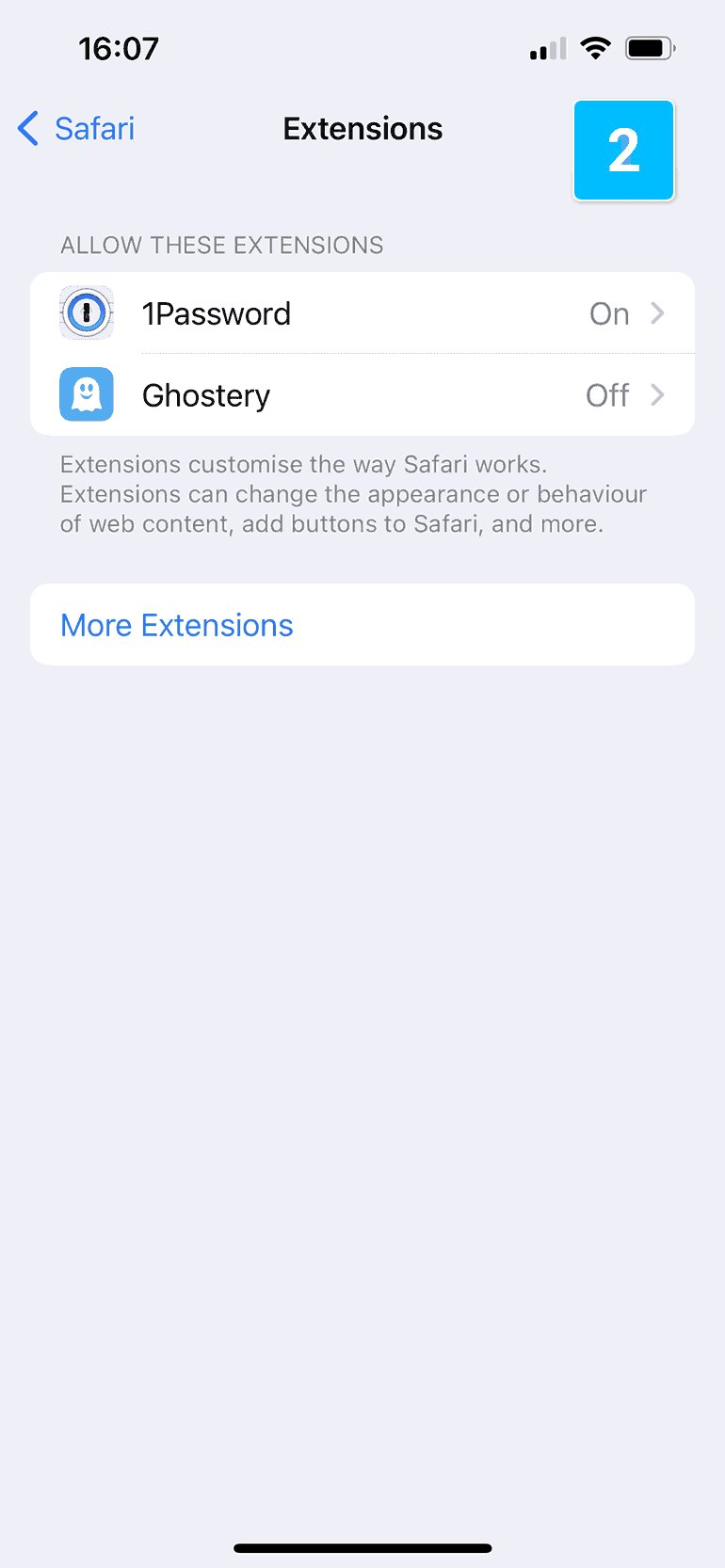
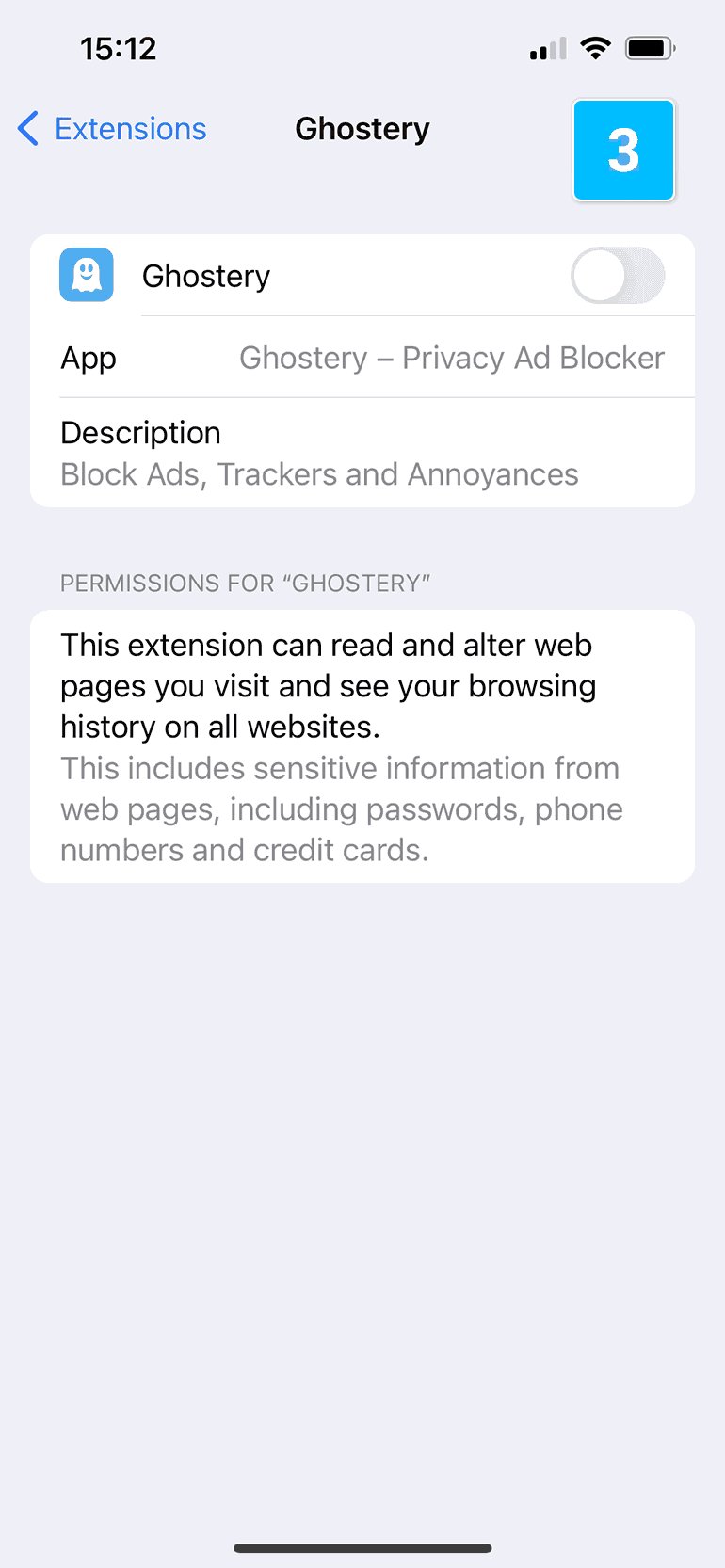
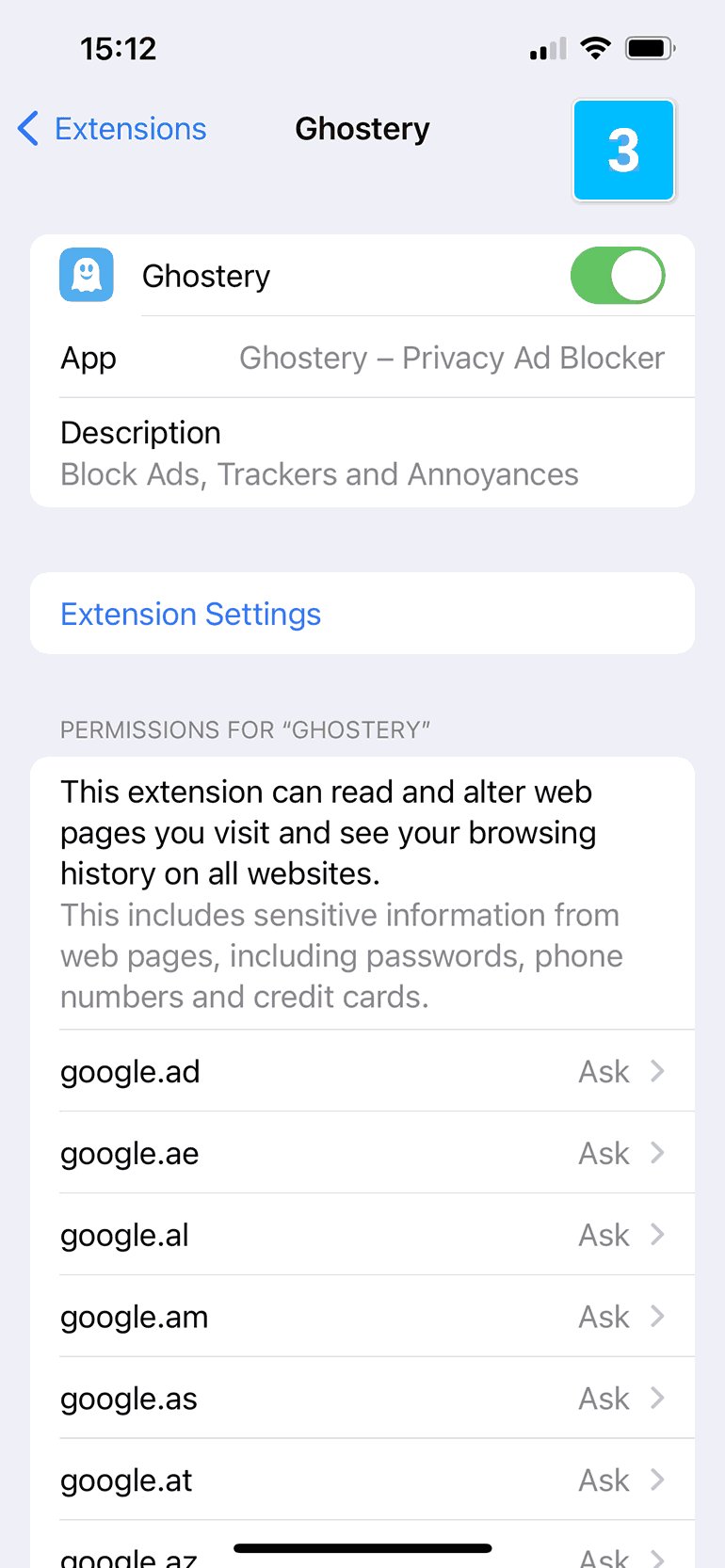
 How To Add An Extension To Safari, Ghostery05 julho 2024
How To Add An Extension To Safari, Ghostery05 julho 2024 -
 How to Add And Manage Safari Extensions in macOS Monterey05 julho 2024
How to Add And Manage Safari Extensions in macOS Monterey05 julho 2024 -
 5 Safari Extensions to Be More Productive - Nextiva Blog05 julho 2024
5 Safari Extensions to Be More Productive - Nextiva Blog05 julho 2024 -
 Apple Safari: 'StopTheFonts' Extension Brings Better Speed, Privacy, and MORE05 julho 2024
Apple Safari: 'StopTheFonts' Extension Brings Better Speed, Privacy, and MORE05 julho 2024 -
 Best Safari extensions for iPhone, iPad, and Mac in 2023 - 9to5Mac05 julho 2024
Best Safari extensions for iPhone, iPad, and Mac in 2023 - 9to5Mac05 julho 2024 -
GitHub - phallstrom/SafariFontScope: A Safari extension to easily view an element's CSS font properties via right click.05 julho 2024
você pode gostar
-
 All 79 Guns N' Roses Songs, Ranked05 julho 2024
All 79 Guns N' Roses Songs, Ranked05 julho 2024 -
 Alphabet Lore Transform in Angry Birds05 julho 2024
Alphabet Lore Transform in Angry Birds05 julho 2024 -
 AC Milan 3-3 Fiorentina, Championship Round Serie A Femminile TIM 2022/2023: the report05 julho 2024
AC Milan 3-3 Fiorentina, Championship Round Serie A Femminile TIM 2022/2023: the report05 julho 2024 -
 Dragon GTR v2 review : r/ElectricScooters05 julho 2024
Dragon GTR v2 review : r/ElectricScooters05 julho 2024 -
 DELAY - Diccionario Abierto de Español05 julho 2024
DELAY - Diccionario Abierto de Español05 julho 2024 -
 The UI Cheats Sims 4 Extension (High School Years Patch): Get it05 julho 2024
The UI Cheats Sims 4 Extension (High School Years Patch): Get it05 julho 2024 -
 Sport tem a segunda pior defesa da Série B nos últimos 10 jogos; veja possíveis fatores - Líder da Notícia05 julho 2024
Sport tem a segunda pior defesa da Série B nos últimos 10 jogos; veja possíveis fatores - Líder da Notícia05 julho 2024 -
Tim Boxeo on X: Former professional powerlifter Stefanie Cohen (1-0) [56.8kg/125.2lbs] & Marcela Nieto (2-0) [55.1kg/121.5lbs] weigh in ahead of tomorrow's 4x3 minute round featherweight(?) bout Saturday in Dubai / X05 julho 2024
-
 The Sims 2 - Download05 julho 2024
The Sims 2 - Download05 julho 2024 -
 Stranger News on X: SEASON 5 COMING IN 2024. #StrangerThings05 julho 2024
Stranger News on X: SEASON 5 COMING IN 2024. #StrangerThings05 julho 2024
![Tim Boxeo on X: Former professional powerlifter Stefanie Cohen (1-0) [56.8kg/125.2lbs] & Marcela Nieto (2-0) [55.1kg/121.5lbs] weigh in ahead of tomorrow's 4x3 minute round featherweight(?) bout Saturday in Dubai / X](https://pbs.twimg.com/media/E_hQxn1XsAguVN_?format=jpg&name=4096x4096)