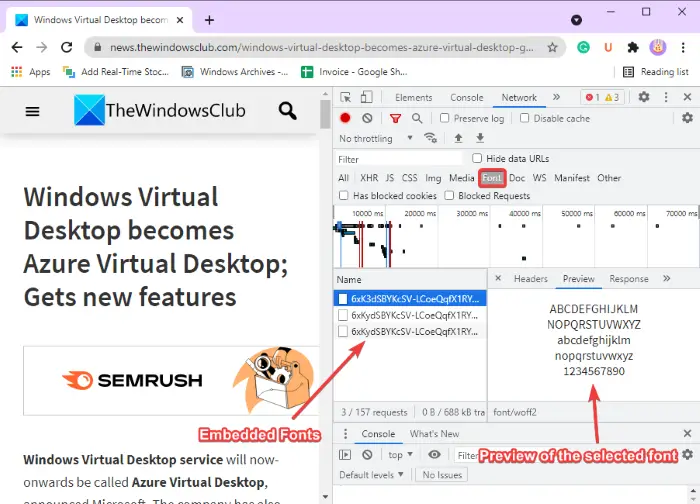
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Last updated 06 julho 2024

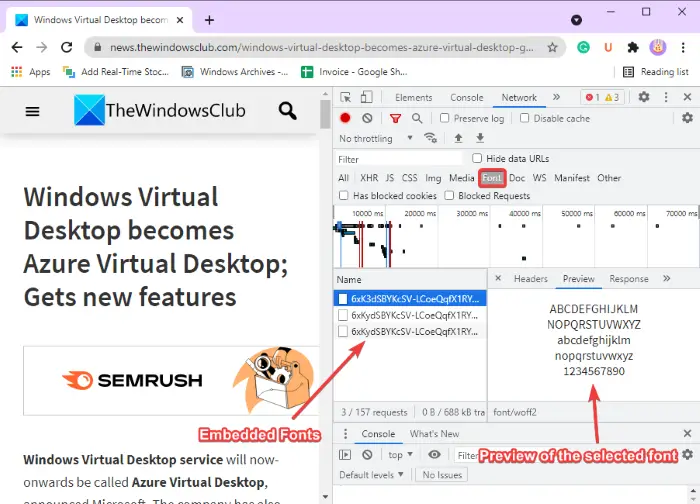
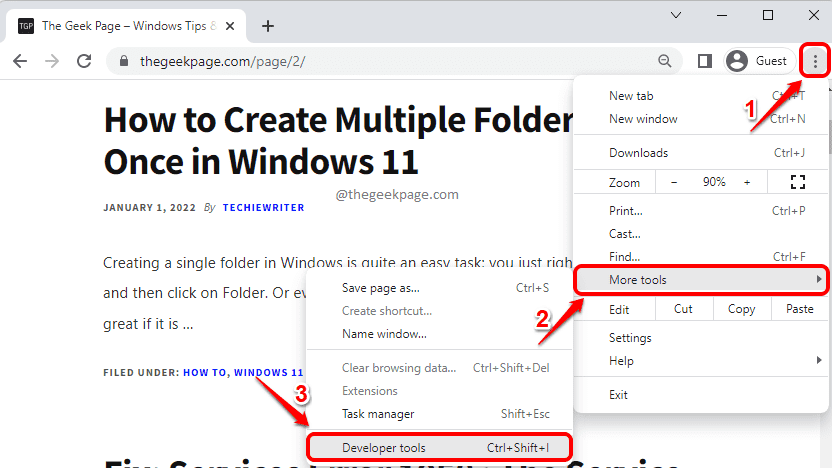
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

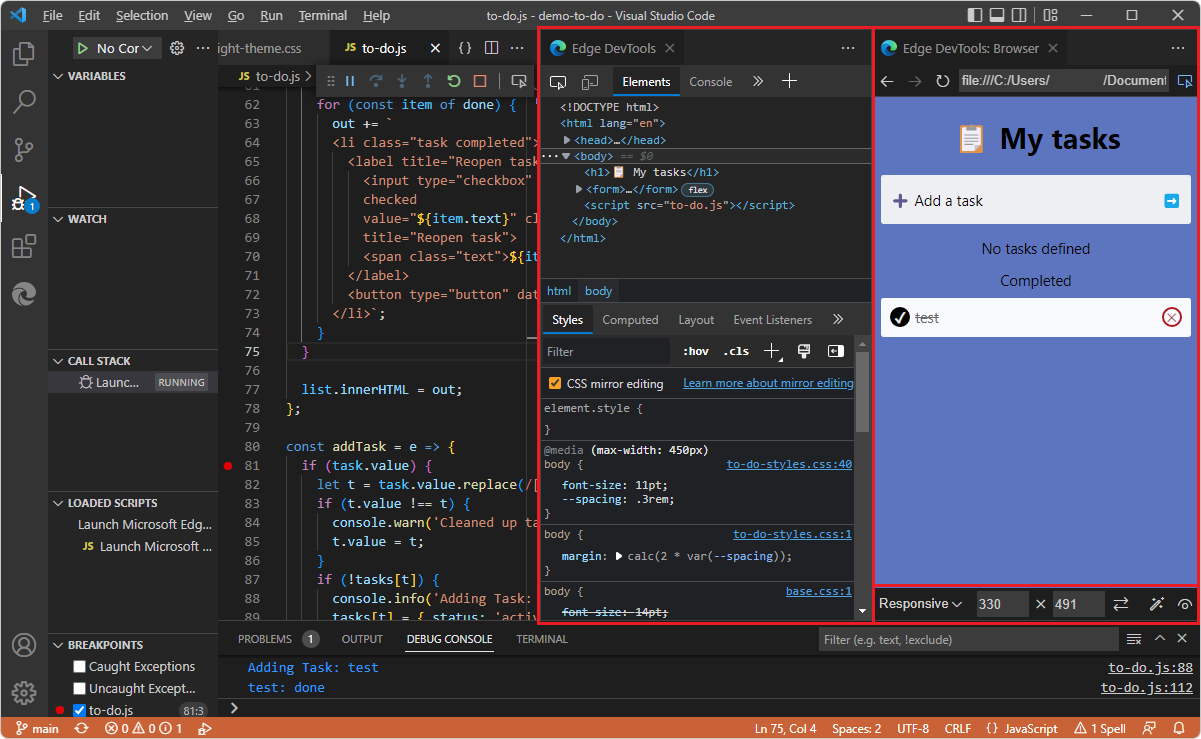
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development

How to add fonts to Photoshop

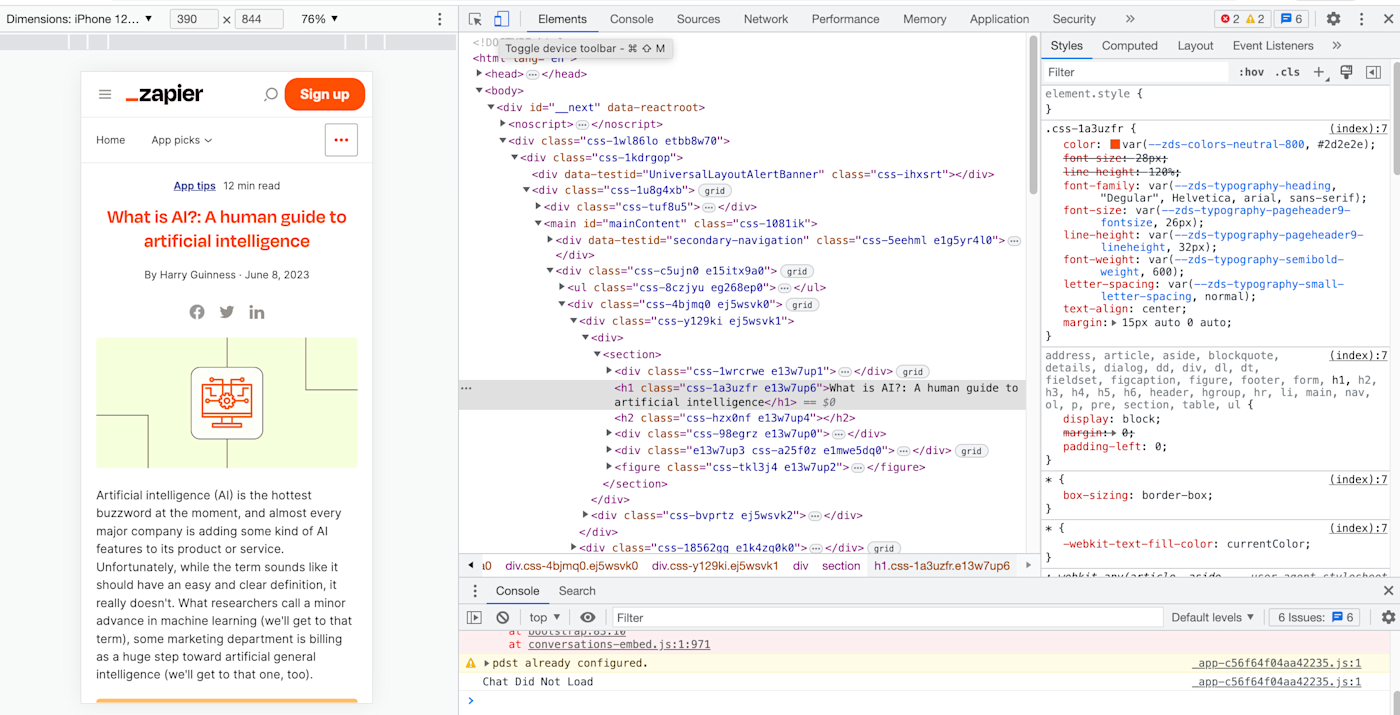
How to use Inspect Element in Chrome, Safari, and Firefox

How to Inspect Element: Simple Methods for Editing a Web Page

How to customize Chrome devtools fonts · GitHub

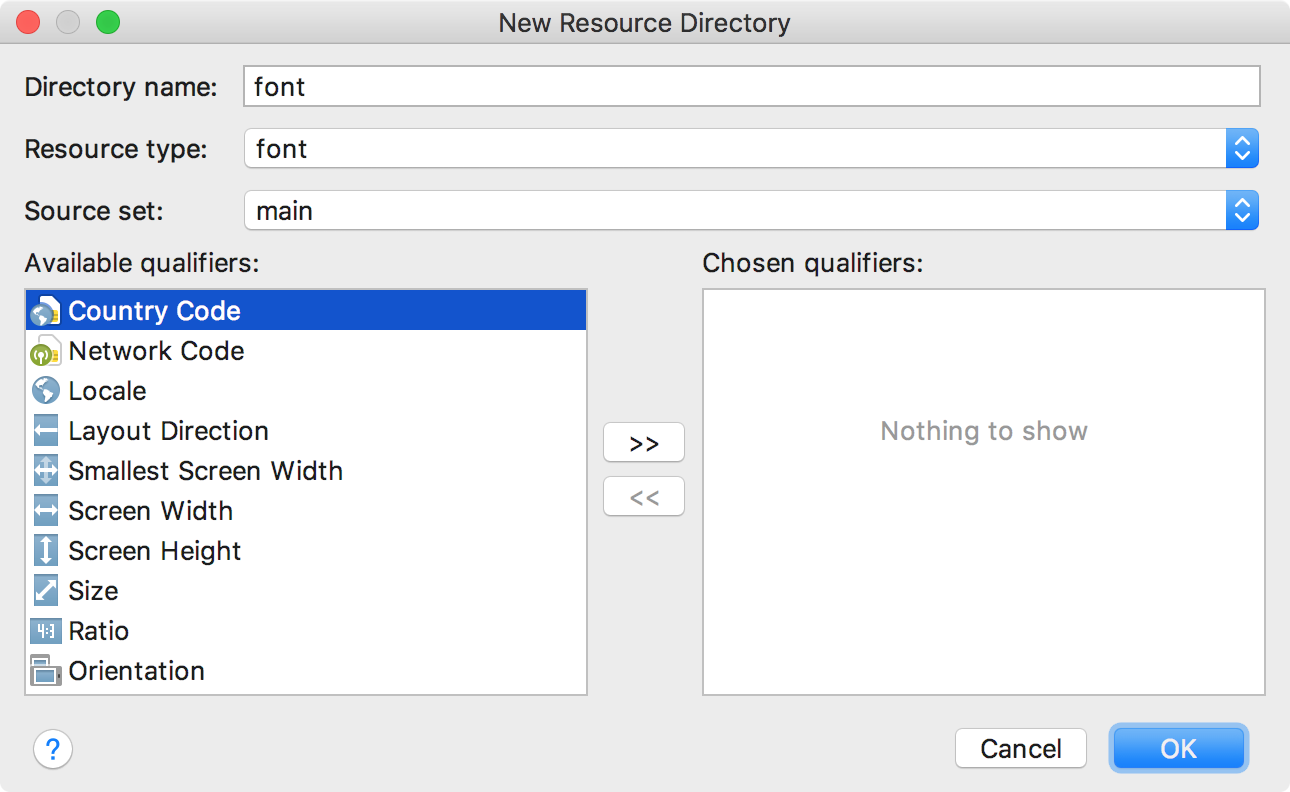
Add a font as an XML resource
Web Developer

How to download a Font from a Website using Developer Tools
Web Developer

How to Download and install Font from a Website In Chrome on Windows PC
:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg)
How to Use Web Browser Developer Tools
.png)
Navigating the F12 Developer Tools Interface (Internet Explorer)

How to Edit Source Files Directly in Chrome — SitePoint

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

How to Check the Font Size & Face on a Website
Recomendado para você
-
 OpenType Fonts - A New Font Format for Macintosh and Windows06 julho 2024
OpenType Fonts - A New Font Format for Macintosh and Windows06 julho 2024 -
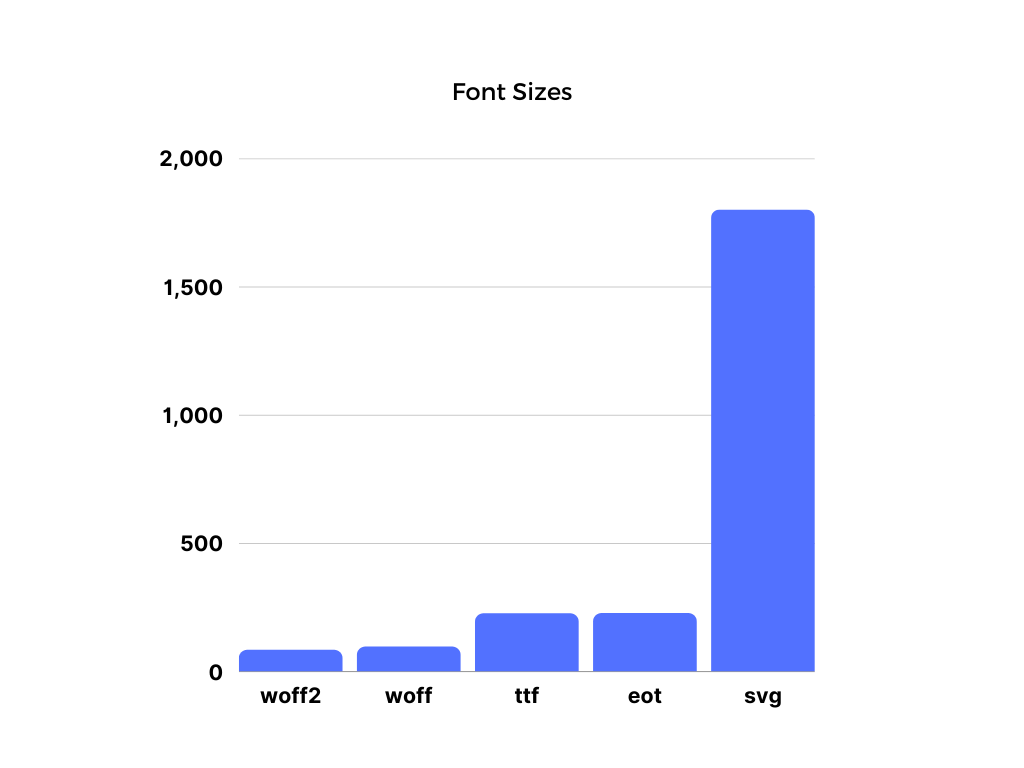
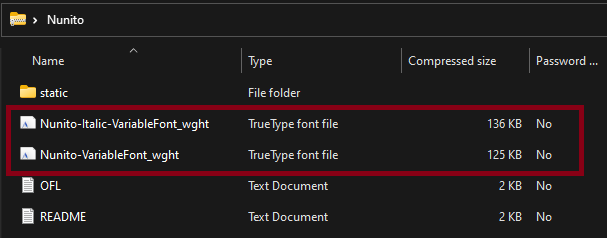
 Understanding font file formats(ttf, otf, woff, etc) - Snapfont06 julho 2024
Understanding font file formats(ttf, otf, woff, etc) - Snapfont06 julho 2024 -
 Rename a File Extension Easily on Phone, PC or Mac Computers06 julho 2024
Rename a File Extension Easily on Phone, PC or Mac Computers06 julho 2024 -
 How to Choose Image File Formats06 julho 2024
How to Choose Image File Formats06 julho 2024 -
 What is a file extension?06 julho 2024
What is a file extension?06 julho 2024 -
 Understanding File Type Extensions in Silhouette Studio - Caught by Design06 julho 2024
Understanding File Type Extensions in Silhouette Studio - Caught by Design06 julho 2024 -
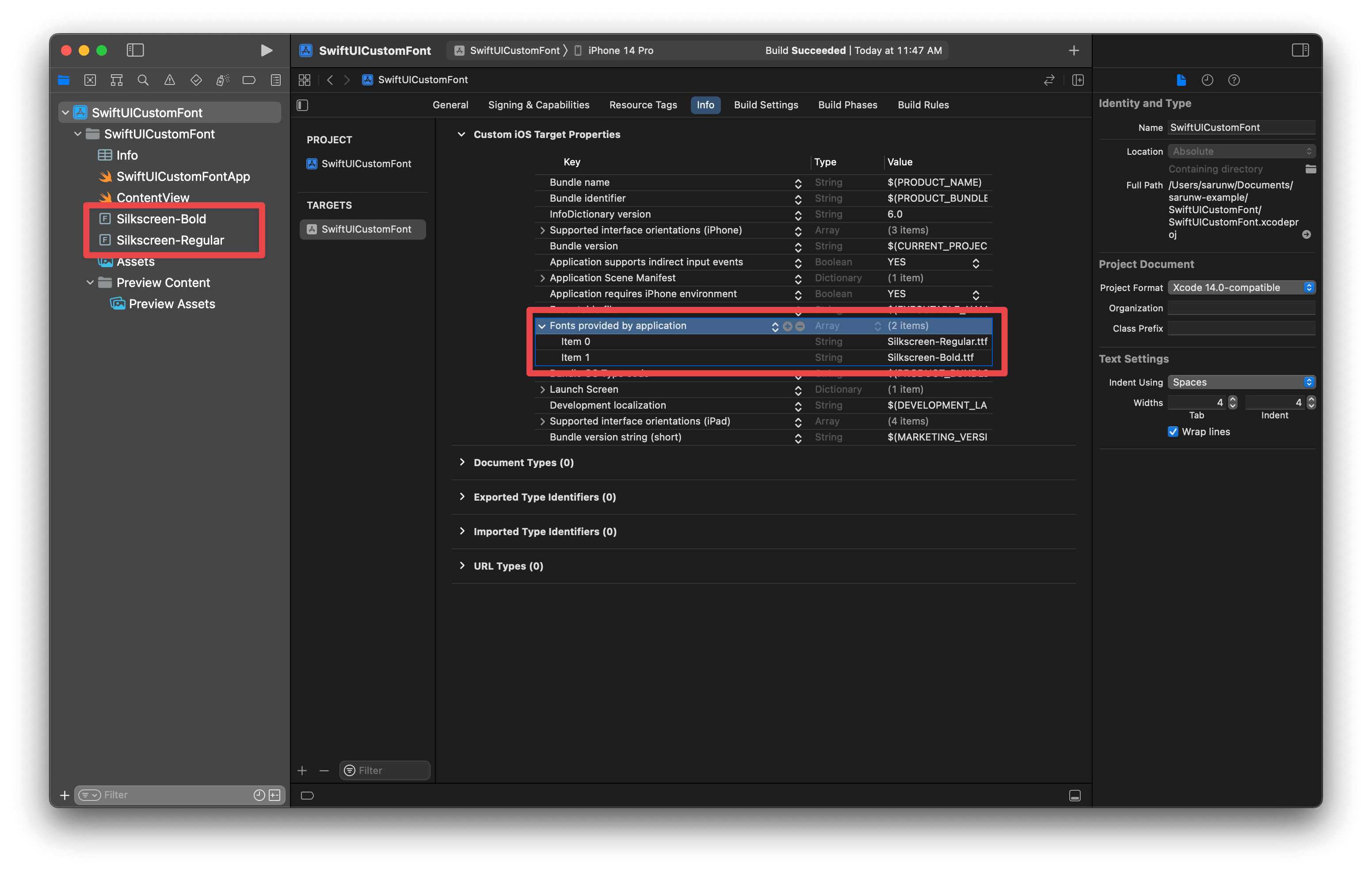
 How to use custom fonts with SwiftUI06 julho 2024
How to use custom fonts with SwiftUI06 julho 2024 -
 How to Install Custom Fonts on Your Kindle — It's Way easier, by Shehraj Singh, eReader Blog06 julho 2024
How to Install Custom Fonts on Your Kindle — It's Way easier, by Shehraj Singh, eReader Blog06 julho 2024 -
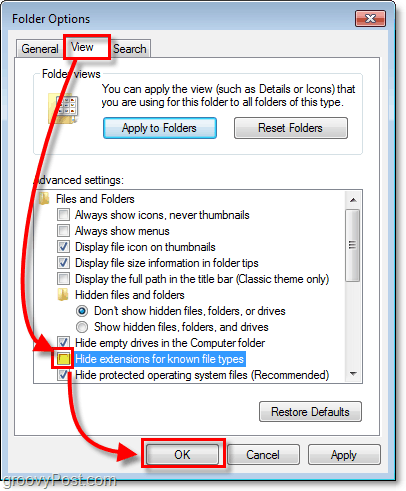
 How-To Configure Windows 7 to Show File Extensions06 julho 2024
How-To Configure Windows 7 to Show File Extensions06 julho 2024 -
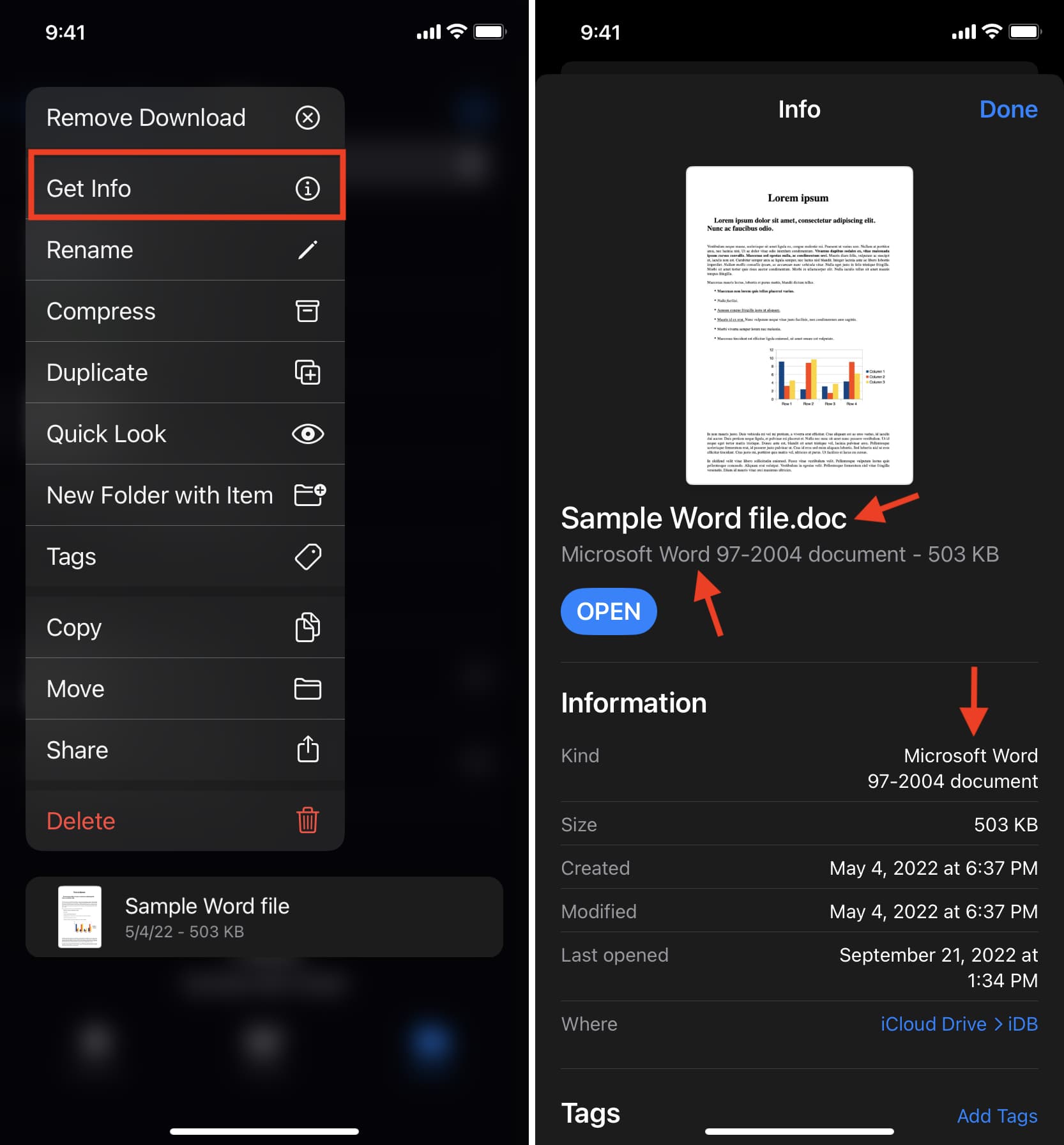
 2 ways to view file extensions in the Files app on iPhone & iPad06 julho 2024
2 ways to view file extensions in the Files app on iPhone & iPad06 julho 2024
você pode gostar
-
 emo shrek - geting redy for ogre prom - Wattpad06 julho 2024
emo shrek - geting redy for ogre prom - Wattpad06 julho 2024 -
 Quiz de Perguntas Bíblicas – Livro de Gênesis Perguntas biblicas, Desafios biblicos, Quiz de perguntas06 julho 2024
Quiz de Perguntas Bíblicas – Livro de Gênesis Perguntas biblicas, Desafios biblicos, Quiz de perguntas06 julho 2024 -
 OAKLEY M-Frame Pro Blue Sunglasses Used USA Please Read the Description06 julho 2024
OAKLEY M-Frame Pro Blue Sunglasses Used USA Please Read the Description06 julho 2024 -
Tokyo Revengers Season 2 Episode 12 is waving Guys!!! 🥶🥶 #manilamike06 julho 2024
-
 Guess the Flag Game! Easy Part 9 #shorts #flagquiz #flagchallenge06 julho 2024
Guess the Flag Game! Easy Part 9 #shorts #flagquiz #flagchallenge06 julho 2024 -
 Wild America (film) - Wikipedia06 julho 2024
Wild America (film) - Wikipedia06 julho 2024 -
-long+hair-tall+image-blush-fringe.png) Anime picture suji de sukuu! jakusho kokka 2 760x1100 569676 en06 julho 2024
Anime picture suji de sukuu! jakusho kokka 2 760x1100 569676 en06 julho 2024 -
meowbahhsucks #meowbahhslander #meowbahh #meowbahhisannoying06 julho 2024
-
 LOUD CLUB on X: Nova missão especial no CLUB! 💚 Quer ganhar uma recompensa autografada pela @yayahuz? 👉 Complete a missão mensal de 60h, participe automaticamente do sorteio de um kit insano06 julho 2024
LOUD CLUB on X: Nova missão especial no CLUB! 💚 Quer ganhar uma recompensa autografada pela @yayahuz? 👉 Complete a missão mensal de 60h, participe automaticamente do sorteio de um kit insano06 julho 2024 -
 Funny Gifs : natsu dragneel GIF06 julho 2024
Funny Gifs : natsu dragneel GIF06 julho 2024

