Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 07 julho 2024

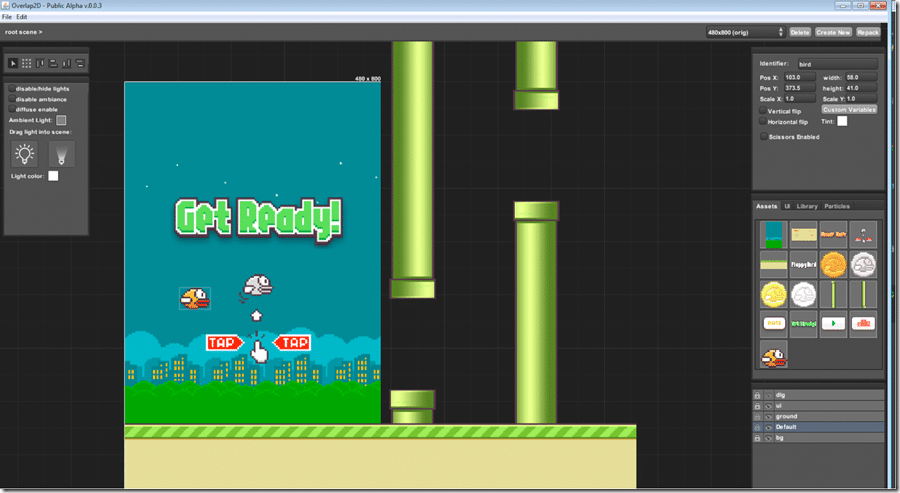
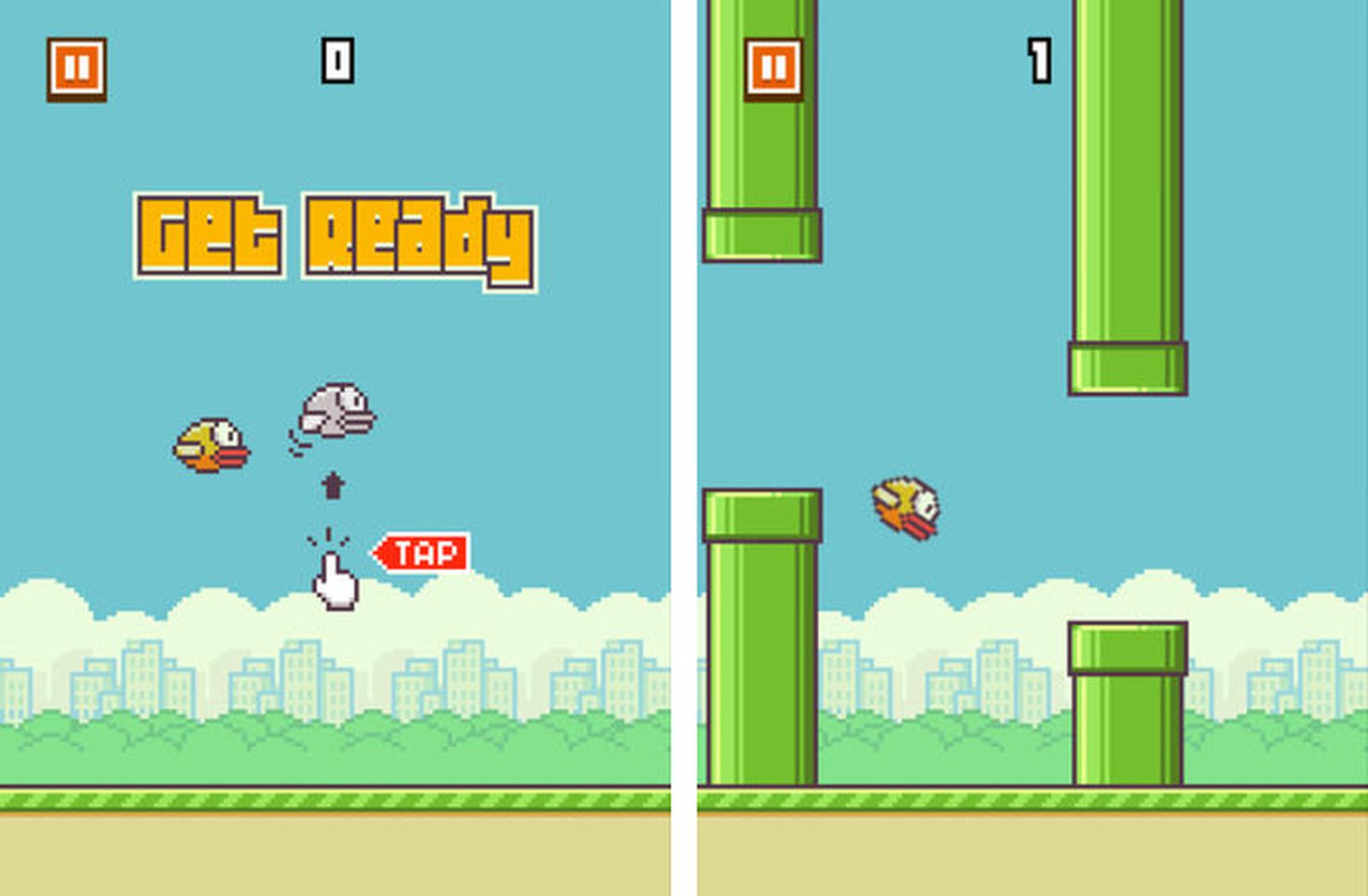
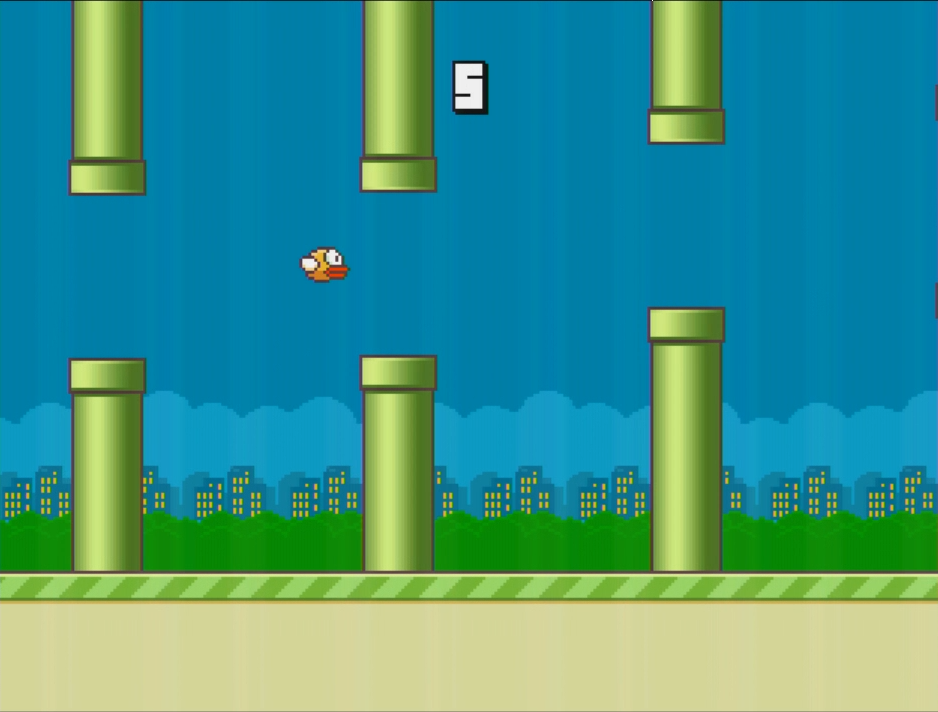
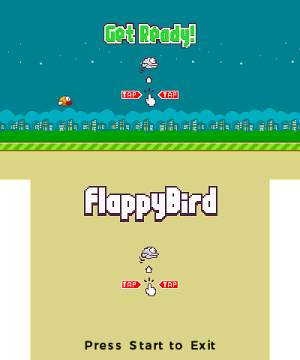
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

Flappy Bird (PlayCanvas Version)

Flappy Bird Playcanvas

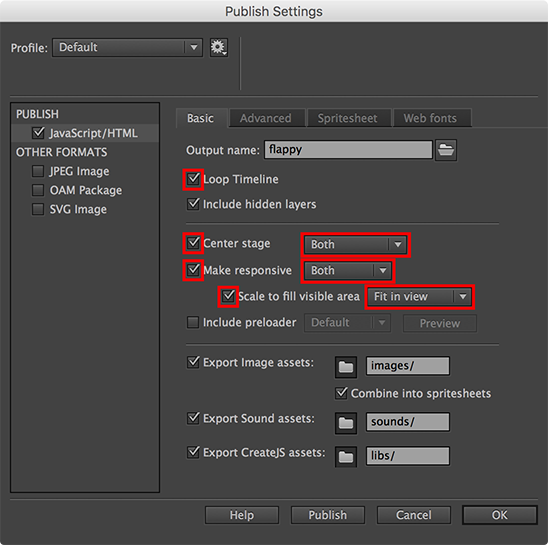
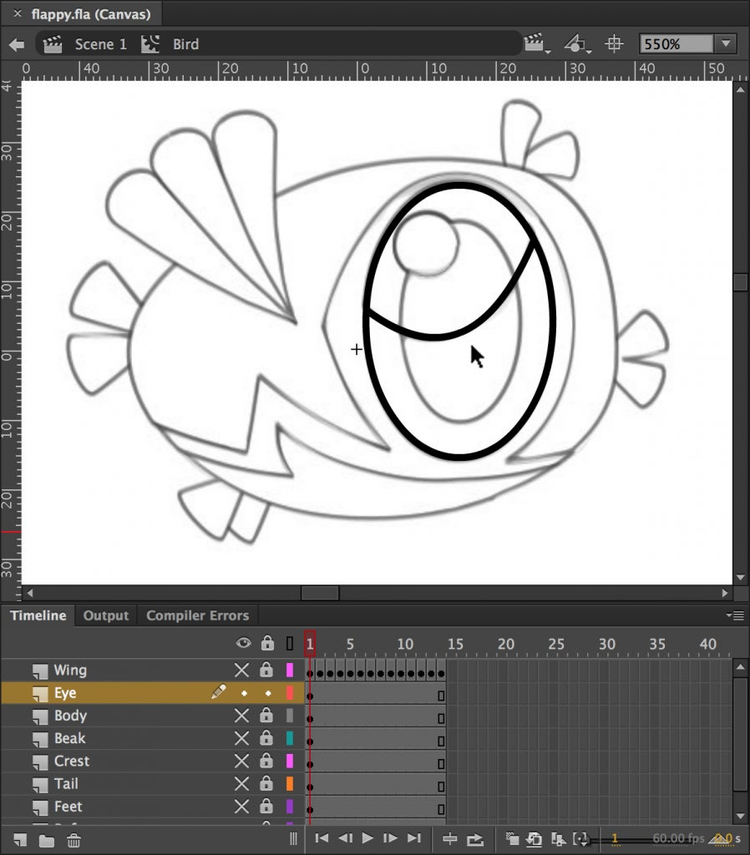
Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Create Flappy Bird Game CLONE With JavaScript & HTML5

Playing Flappy Bird On The Web with jQuery and HTML 5 Canvas - Floppy Bird

Fappy Bird Get File - Colaboratory
113 Best 2D game engines as of 2023 - Slant

How to make a Flappy Bird in HTML5 with JawJS
Recomendado para você
-
 Christmas Flappy Bird07 julho 2024
Christmas Flappy Bird07 julho 2024 -
Download Flappy Bird07 julho 2024
-
 Social Sharing Sends 'Flappy Bird' Developer to Top of the iOS App Store - MacRumors07 julho 2024
Social Sharing Sends 'Flappy Bird' Developer to Top of the iOS App Store - MacRumors07 julho 2024 -
 Inside the Brief Life and Untimely Death of Flappy Bird07 julho 2024
Inside the Brief Life and Untimely Death of Flappy Bird07 julho 2024 -
 Flappy Bird - N64 Squid07 julho 2024
Flappy Bird - N64 Squid07 julho 2024 -
/cdn.vox-cdn.com/uploads/chorus_image/image/28112431/screen480x480.0.jpeg) Flappy Bird is proof that no one knows what the audience wants07 julho 2024
Flappy Bird is proof that no one knows what the audience wants07 julho 2024 -
 Apple Rejecting 'Flappy' Titled Games From App Store - MacRumors07 julho 2024
Apple Rejecting 'Flappy' Titled Games From App Store - MacRumors07 julho 2024 -
 Flappy-Bird 3DS - (Arcade Games) - GameBrew07 julho 2024
Flappy-Bird 3DS - (Arcade Games) - GameBrew07 julho 2024 -
 FlappyBird OG - Online Game - Play for Free07 julho 2024
FlappyBird OG - Online Game - Play for Free07 julho 2024 -
 10 Facts About the Frustrating Flappy Bird Game - The Fact Site07 julho 2024
10 Facts About the Frustrating Flappy Bird Game - The Fact Site07 julho 2024
você pode gostar
-
 Armador de 1,75m pode se tornar o jogador mais baixo a ser campeão07 julho 2024
Armador de 1,75m pode se tornar o jogador mais baixo a ser campeão07 julho 2024 -
 Jogo de 3 Ramequins 10x5cm 180ml Oxford Sorvete07 julho 2024
Jogo de 3 Ramequins 10x5cm 180ml Oxford Sorvete07 julho 2024 -
 X!Sans (Cross!Sans) Anime undertale, Undertale cute, Undertale07 julho 2024
X!Sans (Cross!Sans) Anime undertale, Undertale cute, Undertale07 julho 2024 -
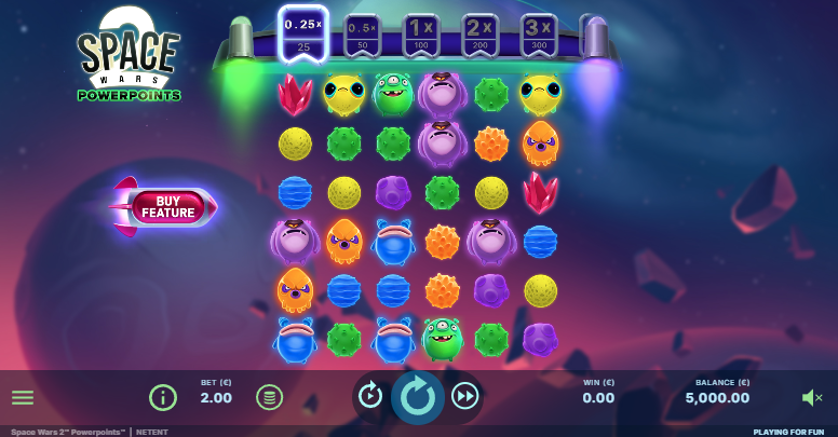
 Jogue Space Wars 2 Powerpoints Gratuitamente em Modo Demo07 julho 2024
Jogue Space Wars 2 Powerpoints Gratuitamente em Modo Demo07 julho 2024 -
 How to Get Free Starter Pokemon for Pokemon Legends, Brilliant Diamond/Shining Pearl - CNET07 julho 2024
How to Get Free Starter Pokemon for Pokemon Legends, Brilliant Diamond/Shining Pearl - CNET07 julho 2024 -
 Blue (Gjinka) by Alan Becker by LTVLiveStudios on DeviantArt07 julho 2024
Blue (Gjinka) by Alan Becker by LTVLiveStudios on DeviantArt07 julho 2024 -
 GIGABYTE NVIDIA GeForce RTX 4060 Ti AERO OC Graphics Card - 16GB GDDR6, 128-bit, PCI-E 4.0, 2595MHz Core Clock, 2X DP 1.4, 2X HDMI 2.1a, NVIDIA DLSS 307 julho 2024
GIGABYTE NVIDIA GeForce RTX 4060 Ti AERO OC Graphics Card - 16GB GDDR6, 128-bit, PCI-E 4.0, 2595MHz Core Clock, 2X DP 1.4, 2X HDMI 2.1a, NVIDIA DLSS 307 julho 2024 -
 Noob from ROBLOX by PipkingPh on DeviantArt07 julho 2024
Noob from ROBLOX by PipkingPh on DeviantArt07 julho 2024 -
 .com/activate, /Activate07 julho 2024
.com/activate, /Activate07 julho 2024 -
 Cat line and glyph icon. Animal vector illustration isolated on07 julho 2024
Cat line and glyph icon. Animal vector illustration isolated on07 julho 2024