Component-driven development with Faker.js
Por um escritor misterioso
Last updated 05 julho 2024

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Use web components for what they're good at

Salesforce How do you Add LWC Component to Action Button

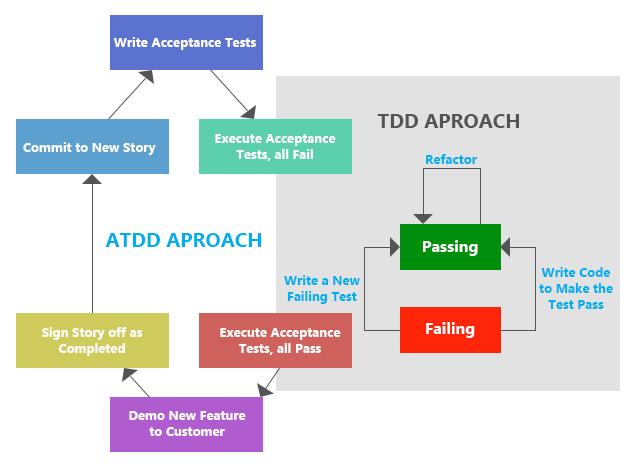
Test Driven Development with React JS and Jest

10 GraphQL Developer Tools I Use To Make Building APIs Easier

Interface Forge: A TypeScript/JavaScript Library to Generate Test

A glossary of testing terms

Faker.js' which caused damage all over the world by the author's

Faker Faker

Focus on Fluency™

Generate Realistic Fake Data with faker.js using Next.js 13 and
Recomendado para você
-
 Faker Faker05 julho 2024
Faker Faker05 julho 2024 -
 The Dark Side of Open Source // What really happened to Faker.js?05 julho 2024
The Dark Side of Open Source // What really happened to Faker.js?05 julho 2024 -
GitHub - g45t345rt/minifaker: A lightweight alternative to faker.js05 julho 2024
-
 How to use faker.js after its endgame - DEV Community05 julho 2024
How to use faker.js after its endgame - DEV Community05 julho 2024 -
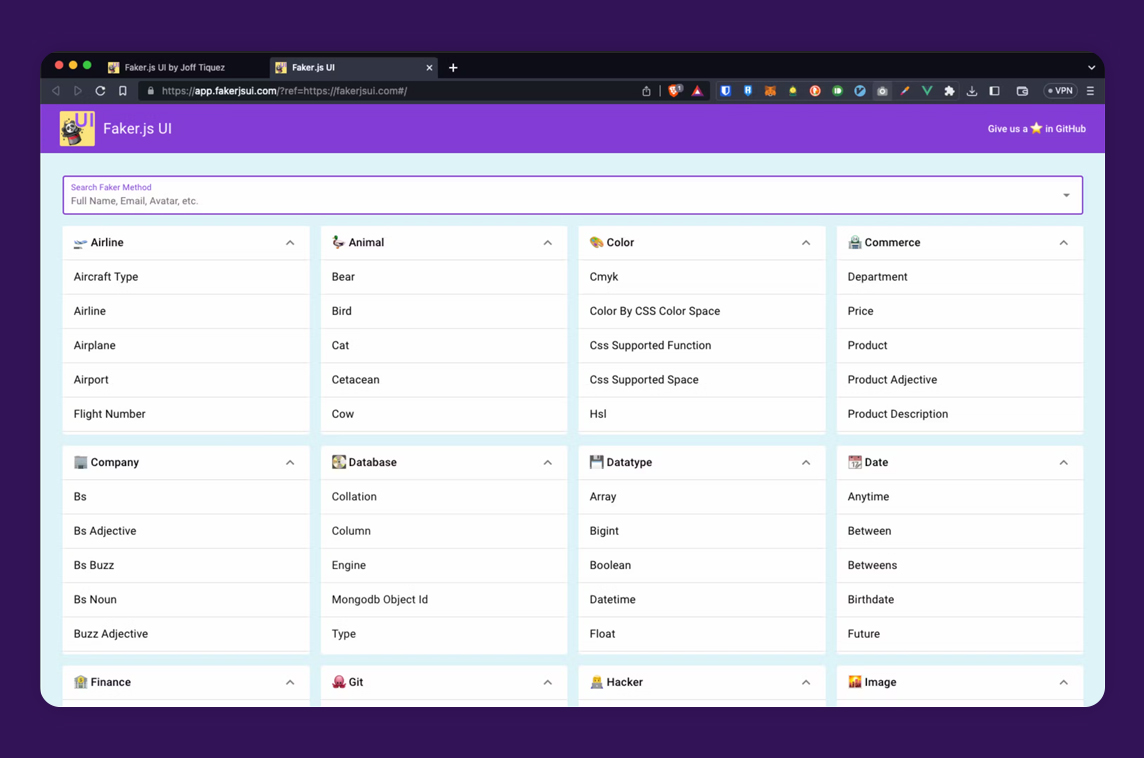
 Faker.js UI - Test Data Generator - Made with Vue.js05 julho 2024
Faker.js UI - Test Data Generator - Made with Vue.js05 julho 2024 -
 Faker.js UI by Joff Tiquez05 julho 2024
Faker.js UI by Joff Tiquez05 julho 2024 -
 How to create a Mock Server using Faker.js and JSON server, by shivaraj bakale05 julho 2024
How to create a Mock Server using Faker.js and JSON server, by shivaraj bakale05 julho 2024 -
 Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World05 julho 2024
Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World05 julho 2024 -
Faker JS Reactive - Overview05 julho 2024
-
 How to generate mock data within seconds using Node.js to use in any application - DEV Community05 julho 2024
How to generate mock data within seconds using Node.js to use in any application - DEV Community05 julho 2024
você pode gostar
-
 Metal Archives random band REACTION!05 julho 2024
Metal Archives random band REACTION!05 julho 2024 -
 PLANTS VS ZOMBIES (Call of Duty Zombies)05 julho 2024
PLANTS VS ZOMBIES (Call of Duty Zombies)05 julho 2024 -
 Saint Seiya: Omega - Wikipedia, la enciclopedia libre05 julho 2024
Saint Seiya: Omega - Wikipedia, la enciclopedia libre05 julho 2024 -
 I need some help! I was modding my GBP with a Famitsu shell + IPS LCD i bought from aliexpress. Everything looks to work fine until i close the back shell, then05 julho 2024
I need some help! I was modding my GBP with a Famitsu shell + IPS LCD i bought from aliexpress. Everything looks to work fine until i close the back shell, then05 julho 2024 -
 Estojo Slim – Ensinar é um dom – Cor Tiffany – Fuxicando com Arte05 julho 2024
Estojo Slim – Ensinar é um dom – Cor Tiffany – Fuxicando com Arte05 julho 2024 -
 A aventura inesquecível de Angel Gabriel na Floresta desconhecida05 julho 2024
A aventura inesquecível de Angel Gabriel na Floresta desconhecida05 julho 2024 -
 Sorting (Part 1.0): Bubble Sort « Null Byte :: WonderHowTo05 julho 2024
Sorting (Part 1.0): Bubble Sort « Null Byte :: WonderHowTo05 julho 2024 -
 2022 Hearthstone Grandmasters, Last Call, Week 305 julho 2024
2022 Hearthstone Grandmasters, Last Call, Week 305 julho 2024 -
 Prime Gaming and Riot Games Run it Back – Gaming and Gambling05 julho 2024
Prime Gaming and Riot Games Run it Back – Gaming and Gambling05 julho 2024 -
 Otsuka and Lundbeck Issue Statement on U.S. Food and Drug Administration (FDA) Advisory Committee Meeting on REXULTI® (brexpiprazole) for the Treatment of Agitation Associated with Alzheimer's Dementia05 julho 2024
Otsuka and Lundbeck Issue Statement on U.S. Food and Drug Administration (FDA) Advisory Committee Meeting on REXULTI® (brexpiprazole) for the Treatment of Agitation Associated with Alzheimer's Dementia05 julho 2024